前言
我的博客的前身使用Hexo架构并且部署在 GitHub Pages 上面,可惜GitHub经常收到功夫网的影响,对来自中国大陆的访客可谓是苦不堪言(虽然也没多少阅读量)。于是本着博客是写给自己看的原则,我又套上了Cloudflare CDN,速度仍然不太理想。恰好遇到了一个好看的Hugo主题,决定将博客迁移到Hugo架构,并且使用 Cloudflare Pages 托管静态页面。一气呵成。得益于原生的Cloudflare CDN,所以在全球范围内访问速度都还不错。
博客是写给自己看的。 – ceru
优势
托管我为什么不选择 GitHub Pages ?
- Cloudflare Pages的 CI/CD 非常丝滑稳定,基本上本地push到GitHub仓库,几秒钟后就可以进行部署,两分钟后更改就可以上线。每个月免费构建额度是500次,但是我觉得99%的人都够用了吧((
- Cloudflare Pages在中国大陆的连通性还算不错。至少比GitHub好多了(
- Cloudflare Pages可以从Github私有仓库拉取博客源文件,而且不需要配置麻烦的公钥和Token。更别说复杂的GitHub Action了,构建博客的过程相当丝滑。
- 可以绑定多个自定义域名,也会直接送你一个
xxxx.pages.dev的三级域名(类似于 xxxx.github.io,不过这个可以定制不是吗( - 每一次构建都会保留存档,方便回味(bushi
- 构建飞快,支持
fast build。
教程
push
Github Desktop
我们需要将博客的源文件push到GitHub或GitLab,个人喜欢GitHub。
可以在本地电脑下载 GitHub Desktop , UI化连接GitHub仓库,不需要ssh操作,方便很多。
我这里使用MacOS演示。
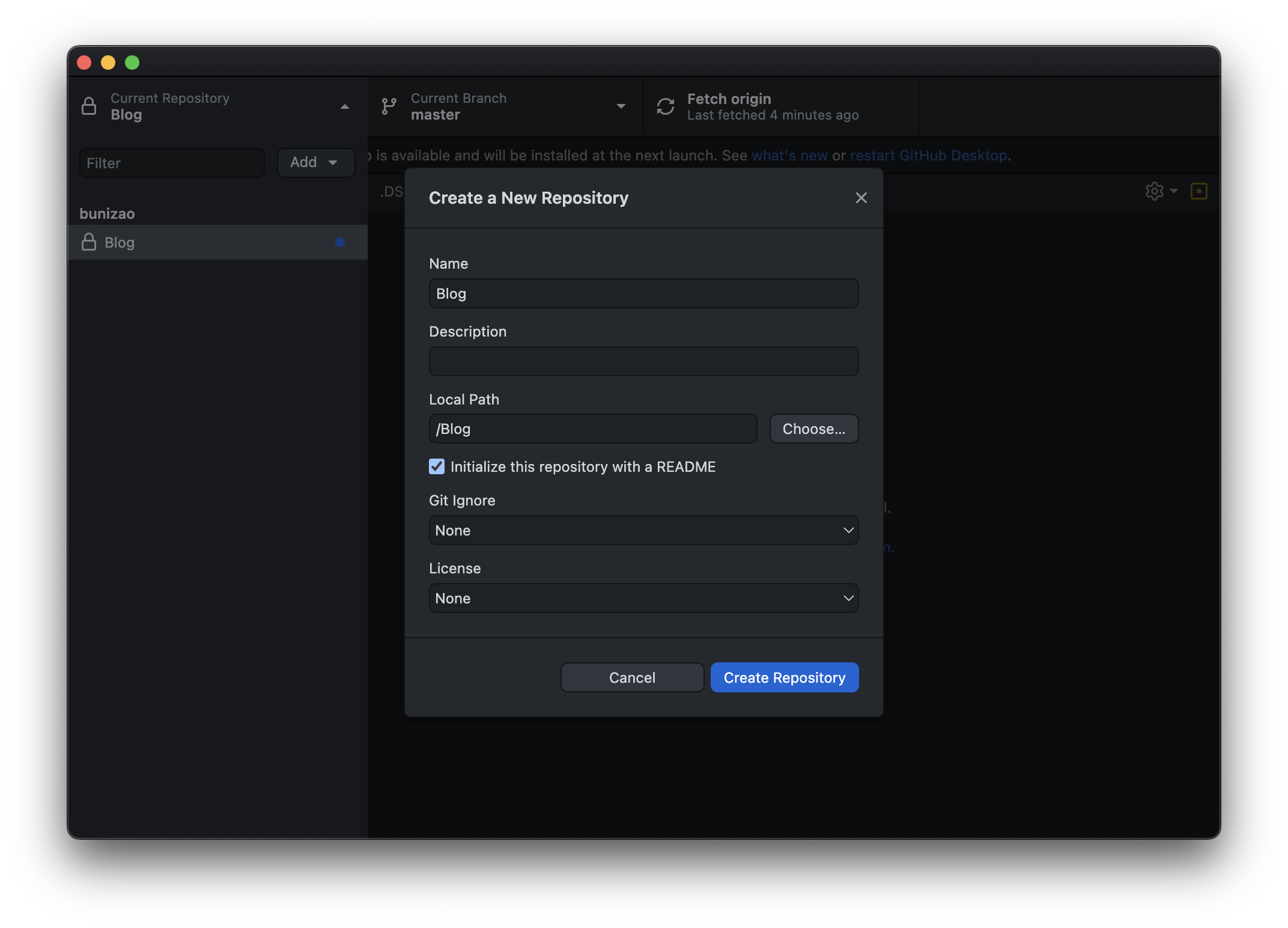
下载好之后根据提示连接你的GitHub账号,然后在左上角点击 Add -> Create New Repository...
我们将创建一个叫Blog的私有仓库,按照图片更改你喜欢的名字,以及你自己的博客文件路径。

- Local Path一定要修改成你自己的!
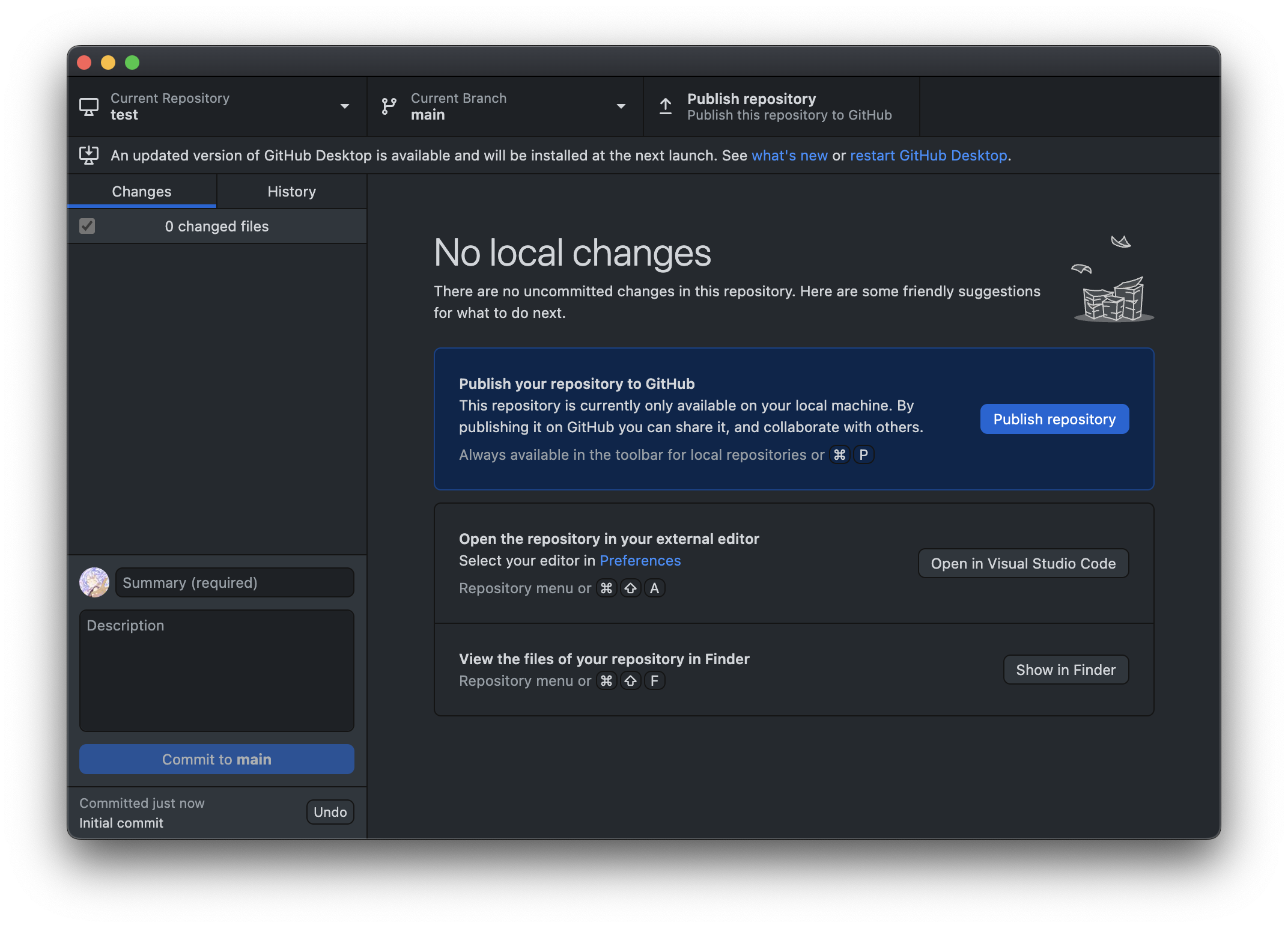
然后我们会得到如下界面:

- 如果你的Local Path 正确,左面的Changes部分应该有很多文件。
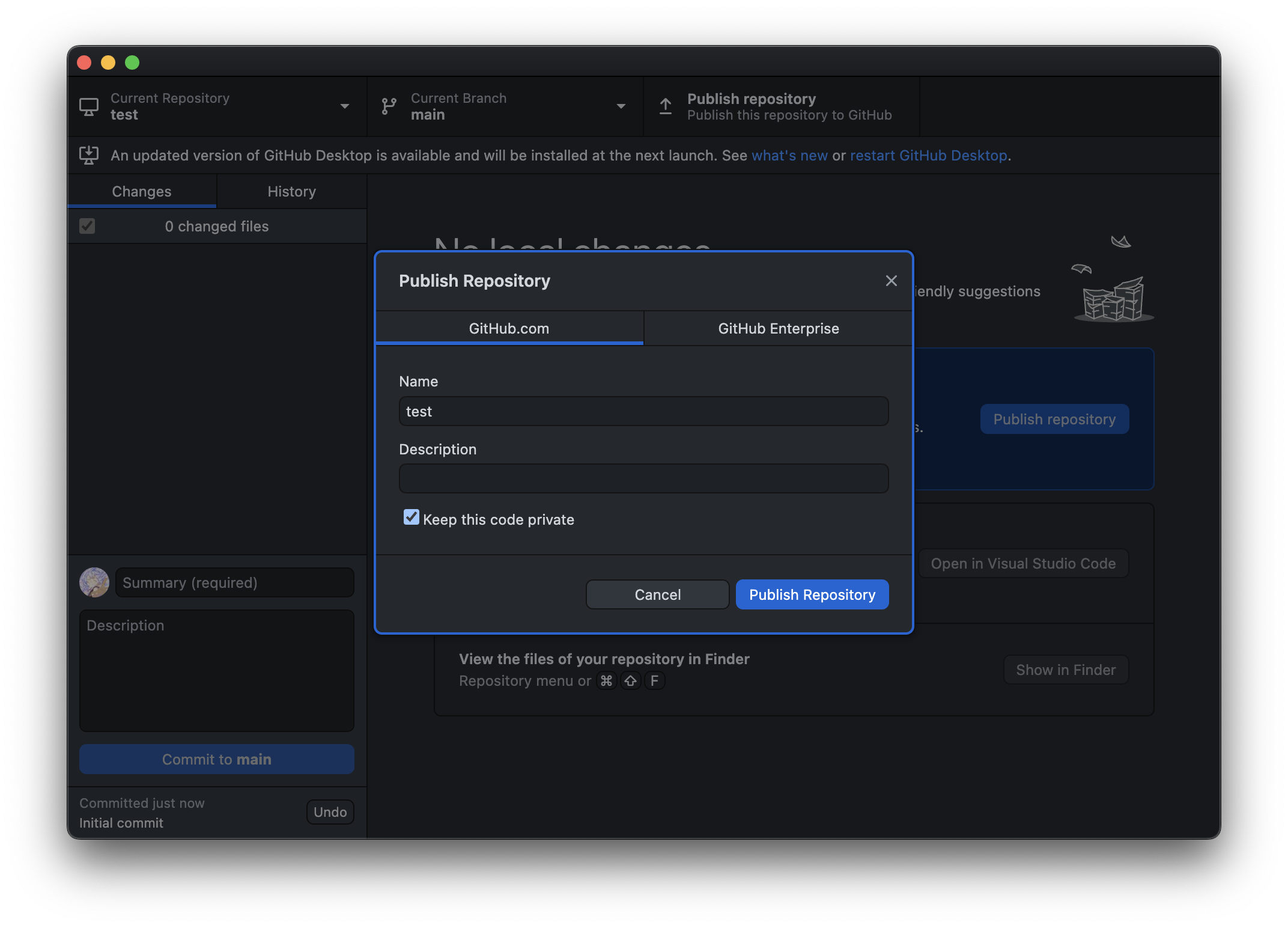
点击右边的Publish Repository,会弹出如下界面:

- 为了保护博客的源文件,请tick✔️上
Keep this code private。
然后publish即可。下次更新博客只需要打开GitHub Desktop 然后 command + P即可。
SSH
在进行之前,我们需要配置GitHub鉴权使用的SSH Key。
## 先切换到博客目录,更改成你自己的
cd ~/home/blog
## 初始化本地Git仓库
git init
## 设置名为Origin的远端Git仓库,同样更改成你自己的
git remote add origin [email protected]:username/reponame:git
## 选择所有文件
git add -A
## 为本次commit写一个summary
git commit -m "initial commit"
## Push到github
git push -u origin main
我这里写了一个deploy.sh,方便大家后续更新博客使用。
使用 Dropbox 下载
- 特性:
- commit为当前发布的时间
- 发布时可以优雅地
bash deploy.sh,而不需要敲5行命令。
Pull
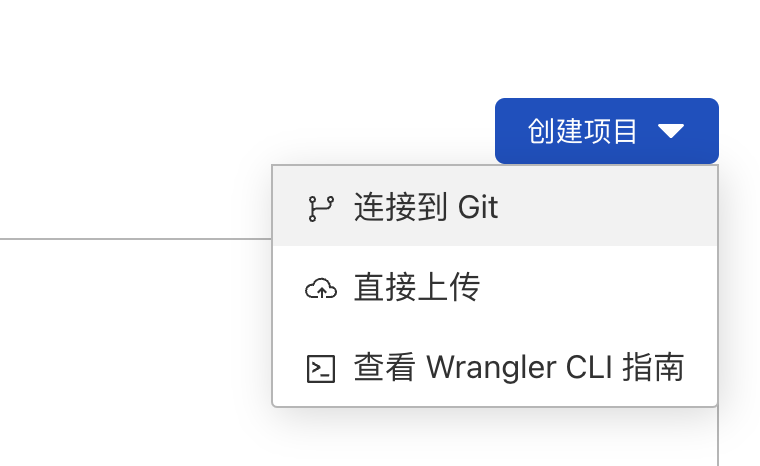
登录到 Cloudflare 控制台,在左侧即可看到Pages。点击并且创建一个项目 -> 连接到Git。

登录到GitHub账户,选择我们刚刚创建的repo,这里可能需要一些权限。
填写项目名称,Cloudflare Pages会生成一个progressname.pages.dev 的三级域名,我们之后的自定义域名会被CNAME到这个三级域名上。
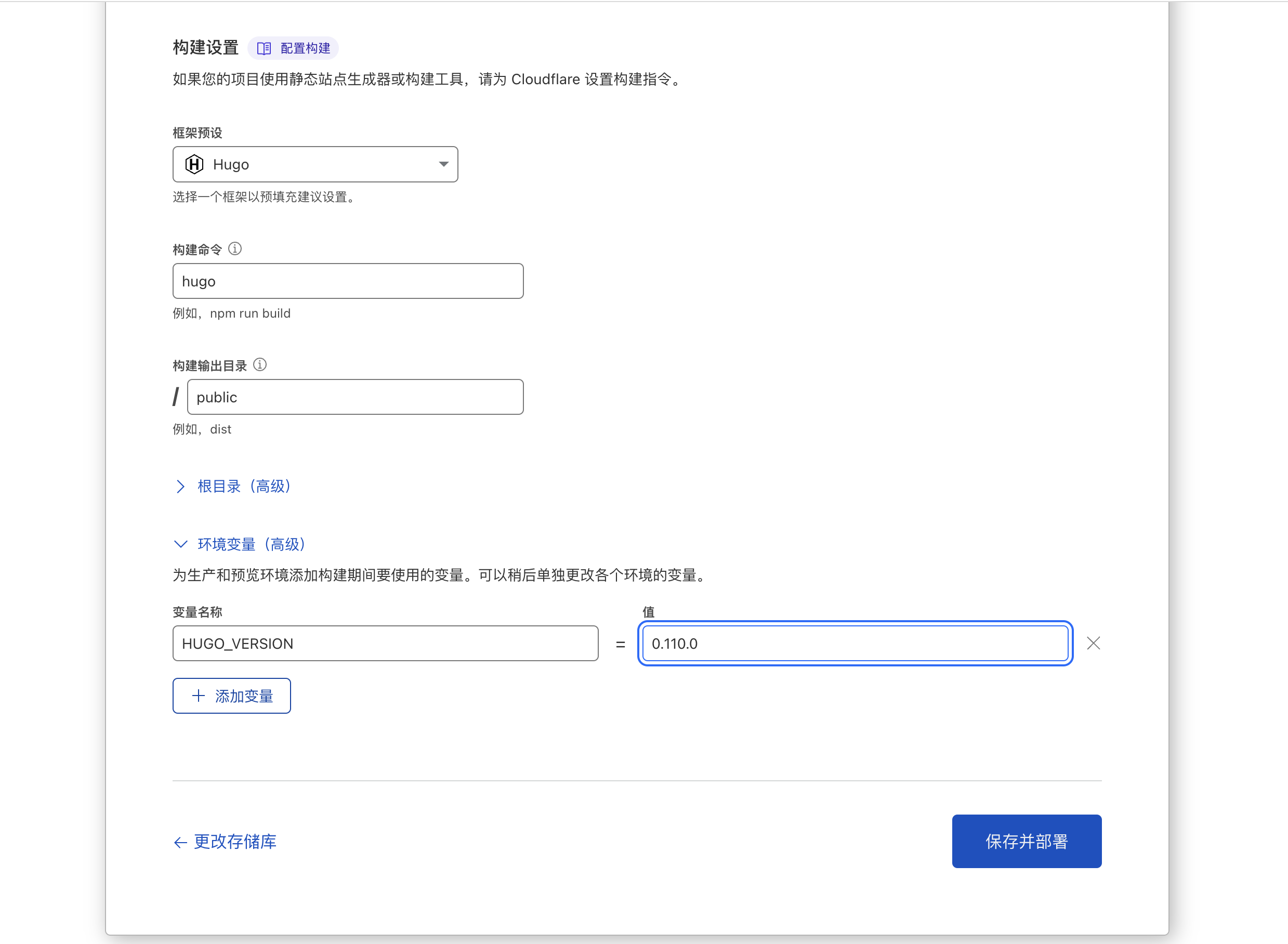
这里我使用的是hugo构建,会遇到一个小坑,解决方式也很简单,在环境变量的部分指定 HUGO_VERSION = 0.110.0即可。
v0.110.0是截止发稿时的hugo最新版本,可以在 hugo的Github发布页 查看最新版本。或者在命令行中输入hugo version查看当前使用的版本。
如图:

然后我们开心构建即可!
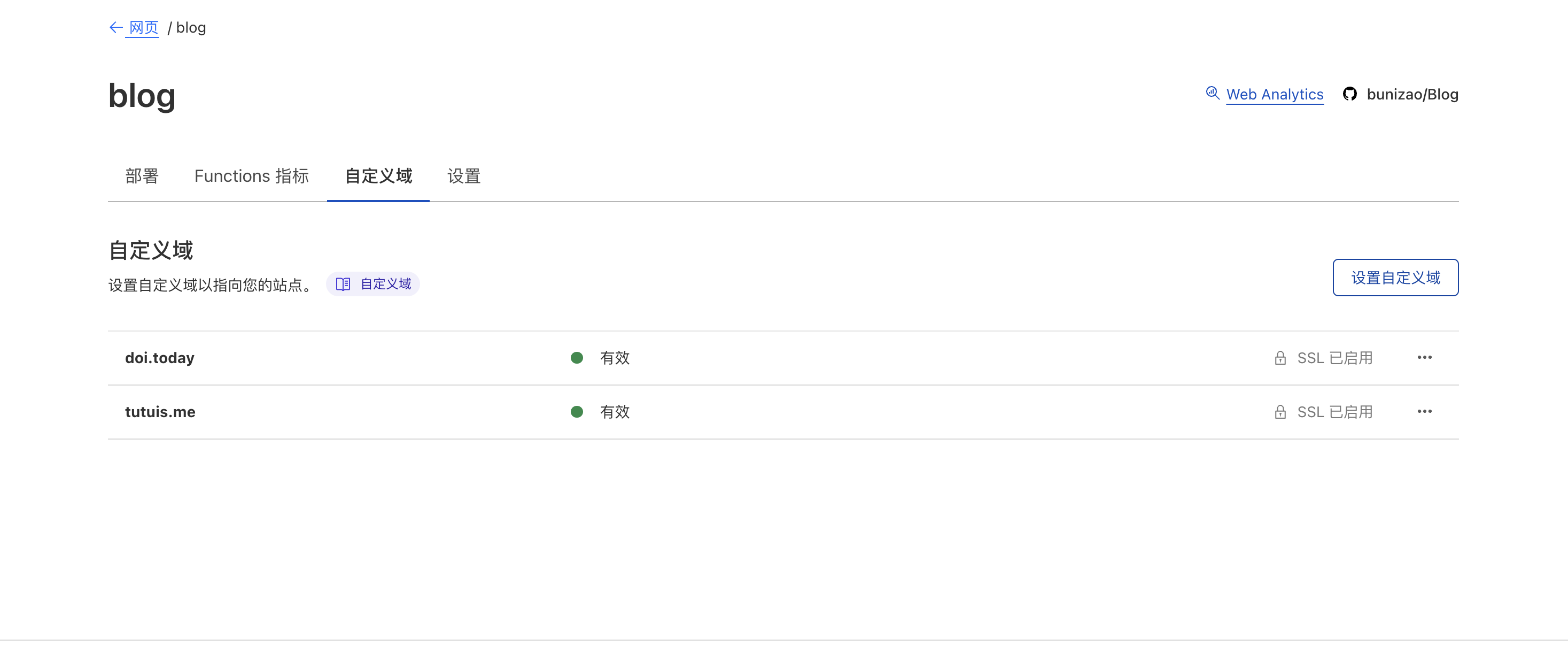
这里可以绑定好多个自定义域名,均采用CNAME的形式。

我们还可以使用Cloudflare自选ip,让博客更快一步。互联网上已经有很多轮子,这里不再介绍。
